Themenslider
Als Themenslider werden Slider bezeichnet die in verschiedenen Boxen kurz und prägnant zu einzelnen Themen informieren und weiterführende Links bereitstellen können. Sie können redaktionel mit nahezu jedem beliebigen Inhalt gefüllt und mit unterschiedlichen Funktionen aus dem Projekt versehen werden.

Bei der Pflege von Themenslidern ist folgendes zu beachten:
- Eine Zeile entspricht dabei einem Themenslider, was wiederum einem Unterordner des Ordners "Themenslider" entspricht.
- Innerhalb eines Themensliders können theoretisch beliebig viele Boxen existieren, die ihrerseits durch Elemente innerhalb des Themenslider-Ordners definiert werden.
- Sind mehr als 4 Boxen innerhalb eines Themensliders angelegt, wird automatisch eine zweite Seite im Themenslider erzeugt, die per Klick auf den entsprechenden Navigationsbutton vom Besucher erreicht werden können. Der dabei verursachte Slide (dtsch.: Gleiteffekt)der Ansicht ist die namensgebende Funktion für die Themenslider.
- Pro Seite eines Themensliders werden abhängig von der Auflösung des Besuchers der Webseite entweder 4 (bei Desktop-Nutzern), 2 (bei Tablet-Nutzern) oder eine Spalte (bei Smartphone-Nutzern) angezeigt.
- Themenslider können im gesamten Webauftritt verwendet werden. Historisch bedingt werden sie auf der Startseite am häufigsten eingesetzt um den Besuchern von dort aus einen schnellen Überblick und Einstieg zu bieten.
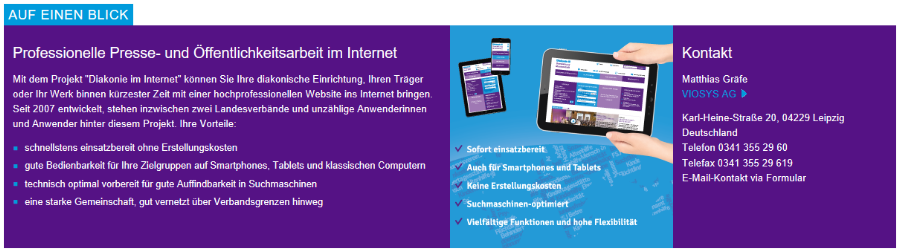
Redaktionell kann man definieren wie groß jede einzelne Box innerhalb eines Themenslider ist, wobei die maximale Größe eine Breite von 4 Spalten ist. Ohne weitere Konfiguration nimmt eine Box eine Breite von einer Spalte ein. Eine Spalte wiederum entspricht einem Bereich von 300 Pixel Breite.
Beispiel:

Nachfolgend die Anleitungen zur Anlage und Konfiguration von Themenslidern:
Einen Themenslider anlegen
Lesen Sie hier wie Sie einen Themenslider anlegen können.
Themenslider konfigurieren/ animieren
Ein Themenslider kann eine Vielzahl Elemente beinhalten. Damit diese für den Besucher im Web optimal erreichbar sind, kann man redaktionell definieren, dass der Themenslider animiert wird. Lesen Sie in diesem Artikel welche Möglichkeiten Sie hierbei haben und wie Sie diese einstellen können.
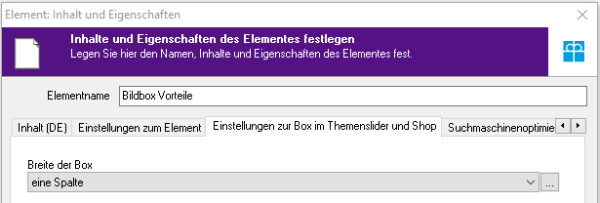
Boxen in einem Themenslider konfigurieren
Das Wichtigste an jedem Themenslider sind die Boxen deren Inhalte per Elemente redaktionell definiert werden. Lesen Sie hier welche Möglichkeiten Sie dabei haben.
Themenslider auf Unterseiten verwenden
Seit Anfang 2019 ist es möglich die im Diakonie im Internet-Projekt enthaltene Funktion des Themensliders auch auf Unterseiten zu verwenden.
Nachfolgend Ideen und Anwendungsbeispielen für Themenslider-Inhalte (Boxen):
Bilder-Galerien konfigurieren
Lesen Sie hier welche Möglichkeiten Sie haben um Bildergalerien innerhalb des Themensliders zu konfigurieren.
Losung des Tages
Innerhalb des Diakonie-Projektes werden die von www.losungen.de bereitgestellten Losungen des Tages den Projekten bereitgestellt. Damit diese tagesaktuellen Losungen verwendet werden können, müssen Sie redaktionell lediglich folgendermaßen Vorgehen:
Weiter bei Losung des Tages
Pressemeldungen im Themenslider
Innerhalb des Themenslider können in einzelnen Boxen im Projekt hinterlegte Pressemeldungen ausgegeben werden. Wie das geht ist in diesem Artikel beschrieben.
Stellenanzeigen
Wenn Sie zu jedem Stellenangebot in Ihrer Webseite auch das Datum der Einstellung des Angebotes ausgeben möchten, können Sie die Funktion Pressemeldungen verwenden. Diese Funktion erlaubt die Ausgabe der in Elementen hinterlegbaren Datumsangaben in der Webseite. Zudem kann diese Funktion in den Themenslidern der Startseite verwendet werden um Stellen dort bereits zu bewerben.
Mehr auf Stellenanzeigen
Bilder im Themenslider und auf Detailseite
Ein Bild soll auf der Startseite in einem Themenslider, aber gleichzeitig auch auf einer Detailseite eines Ordners verwendet werden. Im Themenslider soll das Bild auf den Ordner verlinken, während in dem Ordner das Bild normal vergrößerbar sein soll.
Weiter bei Mehrfache Verwendung von Bildern
Landingpage mit Themenslider anlegen
Hier wird beschrieben wie Sie eine Landingpage erstellen können die beim Aufruf einen Themenslider anzeigt.
Boxen nur in bestimmtem Viewport anzeigen lassen
Ein Themenslider kann aus vielen einzelnen Boxen bestehen. Der Besucher der Webseite wiederum kann diese mit verschiedenen Endgeräten aufrufen auf denen die Webseite unterschiedlich viel Platz hat. Für kleinere Viewports ist es daher sinnvoll die Boxen so anzuordnen, dass deren Inhalte dort optimal für die jeweilige Zielgruppe auf dem Gerät angezeigt werden. Wie das geht ist hier beschrieben.